Корзина
0
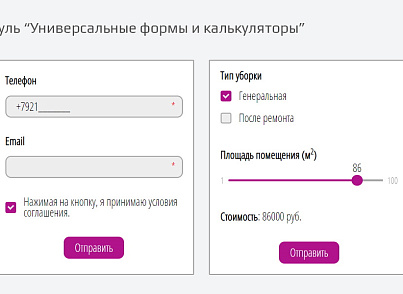
Универсальные формы и калькуляторы
Скриншоты
Описание
Технические данные
- Опубликовано:
- 02.02.2022
- Обновлено:
- 28.12.2023
- Версия:
- 1.0.15
- Установлено:
- 100 - 499 раз
- Подходящие редакции:
- «Первый сайт», «Старт», «Стандарт», «Малый бизнес», «Бизнес», «Корпоративный портал», «Энтерпрайз», «Интернет-магазин + CRM»
- Адаптивность:
- Да
- Поддержка Композита:
- Да
- Совместимо с Сайты24
- Нет
- Совместимо с PHP 8.1
- Да
Пользовательское соглашение
Описание
"Универсальные формы и калькуляторы" - решение для 1С-Битрикс, позволяющее в кратчайшие сроки создавать и размещать на сайте различные веб-формы и калькуляторы расчета стоимости или количества материалов.
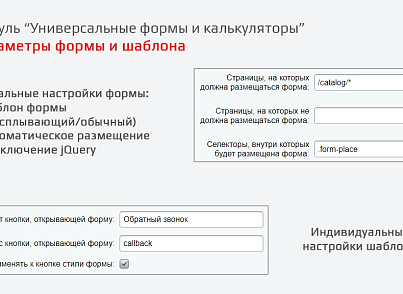
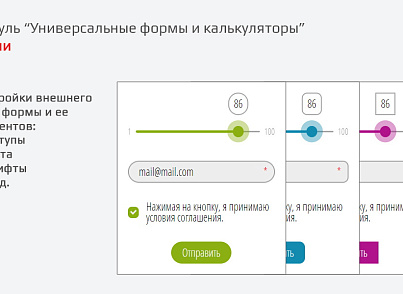
С помощью гибких настроек внешнего вида формы Вы сможете внедрить форму в любой дизайн.
Преимущества модуля
• Автоматическое размещение форм и калькуляторов на любых страницах сайта
• Формулы любой сложности
• Поддержка композитного режима
• Поддержка многосайтовости
• Два варианта шаблона: обычная форма и всплывающая
• Защита от ботов без необходимости вывода каптчи
• Работает на любых решениях и сайтах с уникальным дизайном
• Неограниченное количество элементов форм
• Адаптивная верстка
• Работает на любой версии 1С-Битрикс
• Демо-версия на 30 дней
• Техподдержка в течение всего срока лицензии
• Регулярные обновления с вводом нового функционала
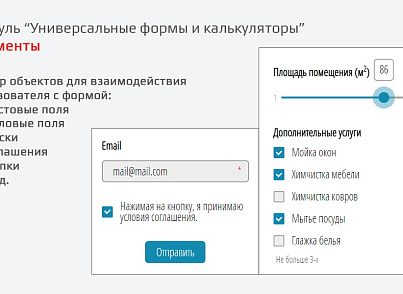
Элементы формы
• Текстовое поле. Основной элемент любой формы. Используется для ввода пользователем различной текстовой информации (фио, номер телефона, email и т.д.). В настройках поля можно указать маску для ввода или регулярное выражение для проверки введенных данных. Также можно ограничить длину вводимых данных. Поле имеет два шаблона на выбор: однострочный ввод и многострочный ввод (поле автоматически увеличивается по мере набора текста).
• Список. Элемент для вывода списка вариантов. Можно настраивать количество выбираемых вариантов, а также управлять каждым вариантом в отдельности (скрывать, деактивировать и т.д.). Данные для списка выбираются из элементов типа "Таблица".
• Текстовый блок. Данный элемент предназначен для вывода форматированных html-данных (текст, таблицы, картинки, списки и т.д.). Редактируется в визуальном редакторе. В текст можно выводить любые данные других элементов. Например, значения переменных: [56.VALUE]
• Соглашение. Элемент для работы со стандартными пользовательскими соглашениями. Выводит текст соглашения во всплывающем окне или открывает страницу, в зависимости от настроек выбранного соглашения.
• Кнопка. На данный момент элемент выполняет только одну функцию - запускает механизм отправки данных формы. В случае, если не все элементы формы заполнены верно, отправка будет приостановлена.
• Числовое поле. Элемент для ввода только числовых данных. Поле имеет три шаблона на выбор: обычное поле, поле с кнопками +/- по бокам и слайдер (ползунок).
• Файл. Элемент для загрузки любых файлов. Можно ограничить по количеству и типам файлов. Элемент поддерживает drag'n'drop.
• Html. Элемент для вывода html-содержимого.
Вспомогательные элементы формы
• Текущий пользователь. Хранит информацию о текущем авторизованном пользователе. Данные этого элемента могут быть использованы другими элементами формы.
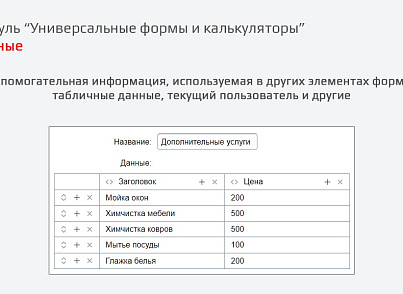
• Таблица. Элемент для хранения структурированных данных. Может иметь неограниченное количество столбцов и строк. Значения столбцов используются в элементах типа "Список".
• Переменная. Предназначена для хранения промежуточных данных или расчетов. Для формирования значения используется специальный визуальный редактор формул.
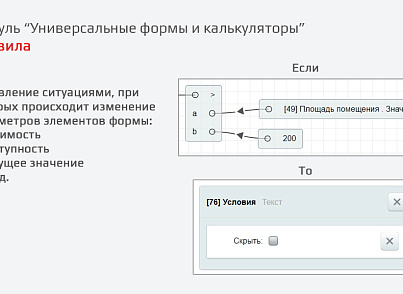
• Правило. Набор условий, при которых могут изменяться любые параметры элементов формы (заголовки, значения, видимость, доступность и т.д.). Например, если не принять соглашение, кнопка отправки станет недоступной. Для формирования условия используется визуальный редактор формул.
Отправка данных
• На почту. Данный элемент позволяет выполнить выбор и отправку любых данных формы на почту администратору, либо пользователю (если форма содержит поле для ввода почты).
• В корзину. Результат расчетов калькулятора можно преобразовать в товар и положить его в корзину. Для работы данного элемента должен быть установлен модуль Интернет-магазин.
• PHP-файл. Можно отправить данные формы в любой произвольный php-файл.
• Javascript. Используется, если нужно выполнить какую-либо javascript-функцию после отправки формы.
• В инфоблок. Данные формы сохраняются в элемент инфоблока..
С помощью данного модуля можно создать форму обратной связи, заказ обратного звонка, форму подписки, калькуляторы: клининговый, оконный, натяжных потолков, напольных покрытий, дверей, кредитный, ипотечный, налоговый, страховой, грузоперевозок, питания, калорий и многие-многие другие.
С помощью гибких настроек внешнего вида формы Вы сможете внедрить форму в любой дизайн.
Преимущества модуля
• Автоматическое размещение форм и калькуляторов на любых страницах сайта
• Формулы любой сложности
• Поддержка композитного режима
• Поддержка многосайтовости
• Два варианта шаблона: обычная форма и всплывающая
• Защита от ботов без необходимости вывода каптчи
• Работает на любых решениях и сайтах с уникальным дизайном
• Неограниченное количество элементов форм
• Адаптивная верстка
• Работает на любой версии 1С-Битрикс
• Демо-версия на 30 дней
• Техподдержка в течение всего срока лицензии
• Регулярные обновления с вводом нового функционала
Элементы формы
• Текстовое поле. Основной элемент любой формы. Используется для ввода пользователем различной текстовой информации (фио, номер телефона, email и т.д.). В настройках поля можно указать маску для ввода или регулярное выражение для проверки введенных данных. Также можно ограничить длину вводимых данных. Поле имеет два шаблона на выбор: однострочный ввод и многострочный ввод (поле автоматически увеличивается по мере набора текста).
• Список. Элемент для вывода списка вариантов. Можно настраивать количество выбираемых вариантов, а также управлять каждым вариантом в отдельности (скрывать, деактивировать и т.д.). Данные для списка выбираются из элементов типа "Таблица".
• Текстовый блок. Данный элемент предназначен для вывода форматированных html-данных (текст, таблицы, картинки, списки и т.д.). Редактируется в визуальном редакторе. В текст можно выводить любые данные других элементов. Например, значения переменных: [56.VALUE]
• Соглашение. Элемент для работы со стандартными пользовательскими соглашениями. Выводит текст соглашения во всплывающем окне или открывает страницу, в зависимости от настроек выбранного соглашения.
• Кнопка. На данный момент элемент выполняет только одну функцию - запускает механизм отправки данных формы. В случае, если не все элементы формы заполнены верно, отправка будет приостановлена.
• Числовое поле. Элемент для ввода только числовых данных. Поле имеет три шаблона на выбор: обычное поле, поле с кнопками +/- по бокам и слайдер (ползунок).
• Файл. Элемент для загрузки любых файлов. Можно ограничить по количеству и типам файлов. Элемент поддерживает drag'n'drop.
• Html. Элемент для вывода html-содержимого.
Вспомогательные элементы формы
• Текущий пользователь. Хранит информацию о текущем авторизованном пользователе. Данные этого элемента могут быть использованы другими элементами формы.
• Таблица. Элемент для хранения структурированных данных. Может иметь неограниченное количество столбцов и строк. Значения столбцов используются в элементах типа "Список".
• Переменная. Предназначена для хранения промежуточных данных или расчетов. Для формирования значения используется специальный визуальный редактор формул.
• Правило. Набор условий, при которых могут изменяться любые параметры элементов формы (заголовки, значения, видимость, доступность и т.д.). Например, если не принять соглашение, кнопка отправки станет недоступной. Для формирования условия используется визуальный редактор формул.
Отправка данных
• На почту. Данный элемент позволяет выполнить выбор и отправку любых данных формы на почту администратору, либо пользователю (если форма содержит поле для ввода почты).
• В корзину. Результат расчетов калькулятора можно преобразовать в товар и положить его в корзину. Для работы данного элемента должен быть установлен модуль Интернет-магазин.
• PHP-файл. Можно отправить данные формы в любой произвольный php-файл.
• Javascript. Используется, если нужно выполнить какую-либо javascript-функцию после отправки формы.
• В инфоблок. Данные формы сохраняются в элемент инфоблока..
С помощью данного модуля можно создать форму обратной связи, заказ обратного звонка, форму подписки, калькуляторы: клининговый, оконный, натяжных потолков, напольных покрытий, дверей, кредитный, ипотечный, налоговый, страховой, грузоперевозок, питания, калорий и многие-многие другие.
Отзывы (1)
Обсуждения (4)
Авторизуйтесь , чтобы оставить отзыв или задать вопрос разработчику.
27 декабря 2023 11:36
28 декабря 2023 14:37
13 декабря 2023 14:46
14 декабря 2023 01:21
12 декабря 2023 16:19
13 декабря 2023 13:03
6 декабря 2022 14:13
6 декабря 2022 14:33
Что нового
| 1.0.15 (28.12.2023) |
|
| 1.0.14 (19.12.2023) |
|
| 1.0.13 (14.12.2023) |
|
| 1.0.12 (04.07.2023) |
|
| 1.0.11 (27.01.2023) |
|
| 1.0.10 (09.01.2023) |
|
| 1.0.9 (13.09.2022) |
|
| 1.0.8 (29.08.2022) |
|
| 1.0.7 (15.08.2022) |
|
| 1.0.6 (28.07.2022) |
|
| 1.0.5 (20.07.2022) |
|
| 1.0.4 (12.07.2022) |
|
| 1.0.3 (09.06.2022) |
|
| 1.0.2 (16.05.2022) |
|
| 1.0.1 (08.03.2022) |
|
Установка
Перед установкой любых решений из Маркетплейса не забывайте делать резервную копию сайта.
Чтобы установить модуль, нажмите кнопку "Попробовать" и укажите адрес сайта, на который будет произведена установка. В течение 30 дней Вы сможете тестировать модуль совершенно бесплатно.
После установки решения, в разделе Сервисы (Административный раздел сайта) станет доступен пункт "Универсальные формы и калькуляторы". В списке компонентов визуального редактора также появится новый компонент "Универсальная форма". Если пункт не появился, сбросьте кеш компонентов.
Разработчикам
Для изменения любых элементов формы можно воспользоваться следующей инструкцией.
Открываем код страницы и определяем id формы.
<div class="ramform ramform-2" id="crf_bb27a66f482c8fb252675532d81d4c38">
(Id формы: crf_bb27a66f482c8fb252675532d81d4c38)
Создаем объект и привязываем его к событиям формы, указав ее id.
var ev = {};
CRamFormsEventManager.Eventify(ev, window.cRamFormsEventManager["crf_bb27a66f482c8fb252675532d81d4c38"]);
Код элемента, который хотим изменить, берем со страницы редактирования формы (в админке сайта). Например, код равен 37.
Вызываем событие обновления элемента, куда передаем код элемента и данные, которые мы хотим обновить.
ev.Fire("onFormItemUpdate", {item: 37, data: {TITLE: "Новый заголовок элемента", READONLY: "Y"}});
Чтобы установить модуль, нажмите кнопку "Попробовать" и укажите адрес сайта, на который будет произведена установка. В течение 30 дней Вы сможете тестировать модуль совершенно бесплатно.
После установки решения, в разделе Сервисы (Административный раздел сайта) станет доступен пункт "Универсальные формы и калькуляторы". В списке компонентов визуального редактора также появится новый компонент "Универсальная форма". Если пункт не появился, сбросьте кеш компонентов.
Разработчикам
Для изменения любых элементов формы можно воспользоваться следующей инструкцией.
Открываем код страницы и определяем id формы.
<div class="ramform ramform-2" id="crf_bb27a66f482c8fb252675532d81d4c38">
(Id формы: crf_bb27a66f482c8fb252675532d81d4c38)
Создаем объект и привязываем его к событиям формы, указав ее id.
var ev = {};
CRamFormsEventManager.Eventify(ev, window.cRamFormsEventManager["crf_bb27a66f482c8fb252675532d81d4c38"]);
Код элемента, который хотим изменить, берем со страницы редактирования формы (в админке сайта). Например, код равен 37.
Вызываем событие обновления элемента, куда передаем код элемента и данные, которые мы хотим обновить.
ev.Fire("onFormItemUpdate", {item: 37, data: {TITLE: "Новый заголовок элемента", READONLY: "Y"}});
Поддержка
Если у Вас возникли вопросы по настройке модуля, Вы обнаружили ошибки в его работе или есть предложения по улучшению, свяжитесь со мной через чат в правом нижнем углу, напишите на почту mail@rommats.ru или ВКонтакте